What is Quekokia?
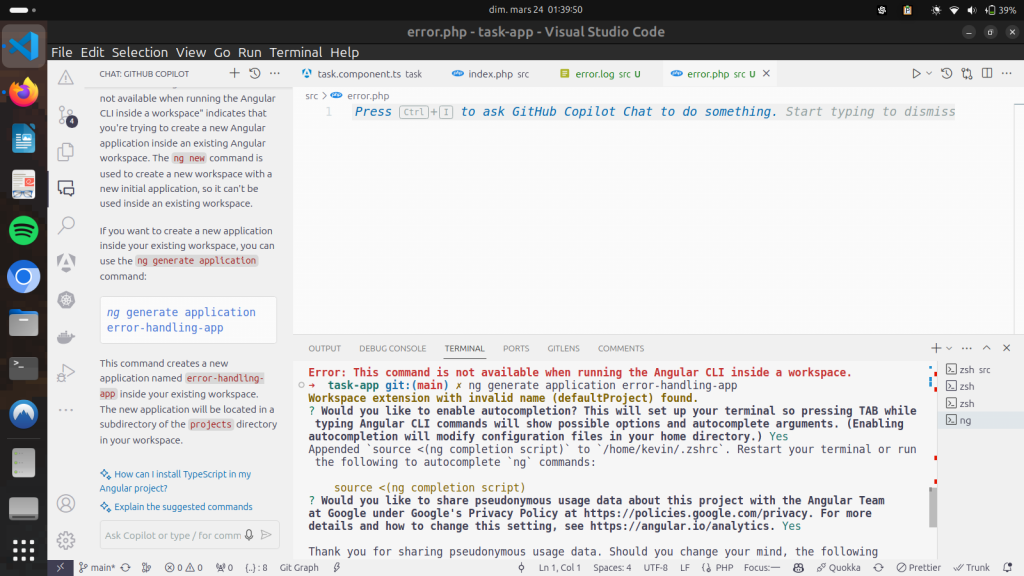
Quekokia is a Visual Studio Code extension designed to enhance the development experience for Vue.js projects. It provides a range of features, from syntax highlighting to advanced project management capabilities, all aimed at boosting developer productivity and making Vue.js development smoother and more efficient.
Key Features of Quekokia
- Syntax Highlighting: Enhances code readability by providing clear and customizable color schemes for Vue.js syntax.
- Snippets: Offers a collection of code snippets for common Vue.js patterns, significantly speeding up the coding process.
- Project Scaffolding: Quickly generates Vue.js project templates, helping developers to set up new projects with ease.
- Debugging Tools: Integrates with VS Code’s debugging capabilities, allowing developers to troubleshoot their Vue.js applications more effectively.
To begin using Quekokia in your Vue.js projects, follow these simple steps:
- Install Visual Studio Code: If you haven’t already, download and install VS Code from the official website.
- Install the Quekokia Extension: Open the Extensions view in VS Code by clicking on the square icon on the sidebar or pressing
Ctrl+Shift+X. Search for "Quekokia" and click on the install button. - Enjoy Enhanced Vue.js Development: Once installed, Quekokia will automatically enhance your Vue.js development experience with its range of features.
Example Snippet Usage
One of the standout features of Quekokia is its rich set of snippets that cater specifically to Vue.js development. Here’s an example snippet for creating a new Vue component:
<template>
<div>{{ message }}</div>
</template>
<script>
export default {
name: 'MyComponent',
data() {
return {
message: 'Hello, Vue!'
}
}
}
</script>
<style scoped>
div {
color: #42b983;
}
</style>This snippet outlines a basic structure of a Vue component, including template, script, and scoped style sections, showcasing how Quekokia can expedite the development process by providing ready-to-use code templates.
Why Choose Quekokia for Vue.js Development?
Quekokia stands out due to its deep integration with Vue.js and Visual Studio Code, offering features that are specifically tailored to improve the Vue.js development workflow. Whether it’s through speeding up project setup, enhancing code readability, or simplifying debugging processes, Quekokia provides tangible benefits that can make a developer’s life easier.
Moreover, Quekokia’s active development and supportive community mean that it’s constantly evolving, with new features and improvements being added regularly to keep pace with the latest trends in Vue.js development.
Conclusion
Quekokia is a powerful extension for Visual Studio Code that can significantly enhance the development experience for Vue.js developers. By streamlining various aspects of the development process, Quekokia not only boosts productivity but also allows developers to focus more on creating high-quality Vue.js applications. If you’re working with Vue.js in VS Code, Quekokia is definitely worth exploring.