With a steaming cup of coffee by my side and Visual Studio Code open at 8a.m, I’m ready to conquer the day. My strategy? The Pomodoro Technique: 45 minutes of uninterrupted coding, followed by a 15-minute break. This rhythm, accompanied by Python podcasts and ambient music, keeps my mind sharp and my creativity flowing.
Setting the Stage with Laravel and Three.js
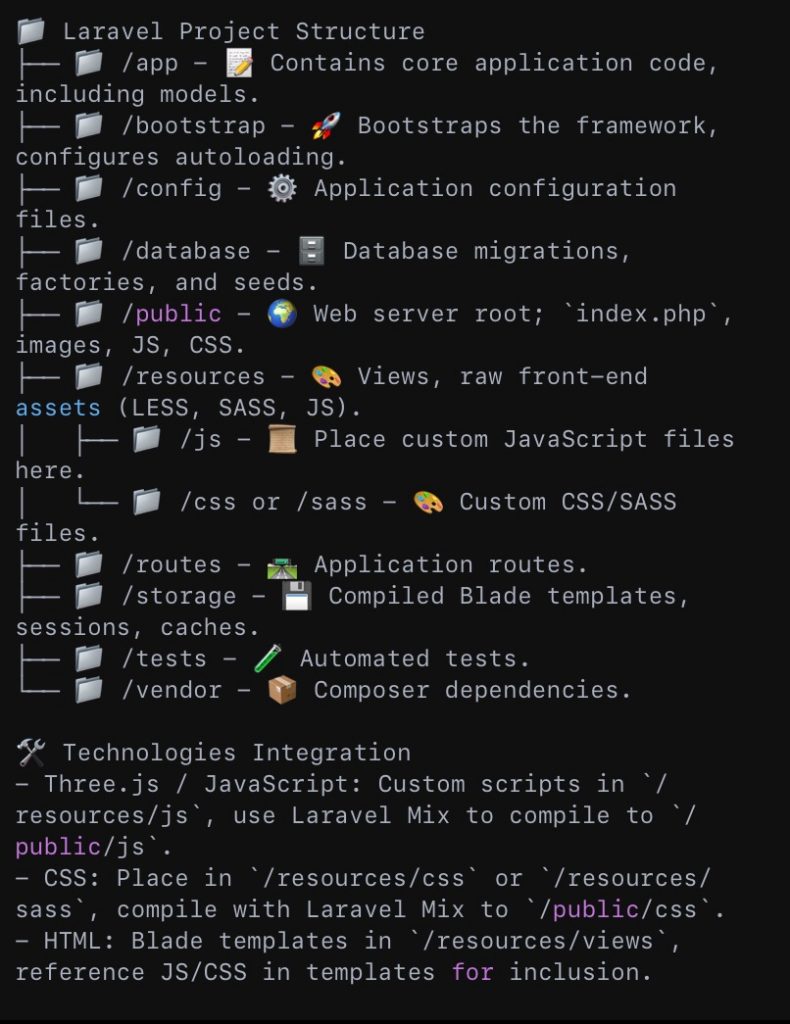
Laravel, a PHP framework known for its elegance and simplicity, forms the backbone of my project. Its robust features, such as routing, security, and templating, make it an ideal candidate for building the API. Meanwhile, Three.js stands ready to breathe life into the web fonts in vibrant 3D.
# Installing Laravel
composer create-project --prefer-dist laravel/laravel fontRevolution
# Adding Three.js via npm
cd fontRevolution npm install three
Crafting the API with Laravel
// routes/api.php
Route::get('/fonts', 'FontController@index');
// app/Http/Controllers/FontController.php
public function index() {
return response()->json([ 'fonts' => Font::all()->transform(function($font) {
return ['name' => $font->name, 'url' => $font->url];
}) ]);
}
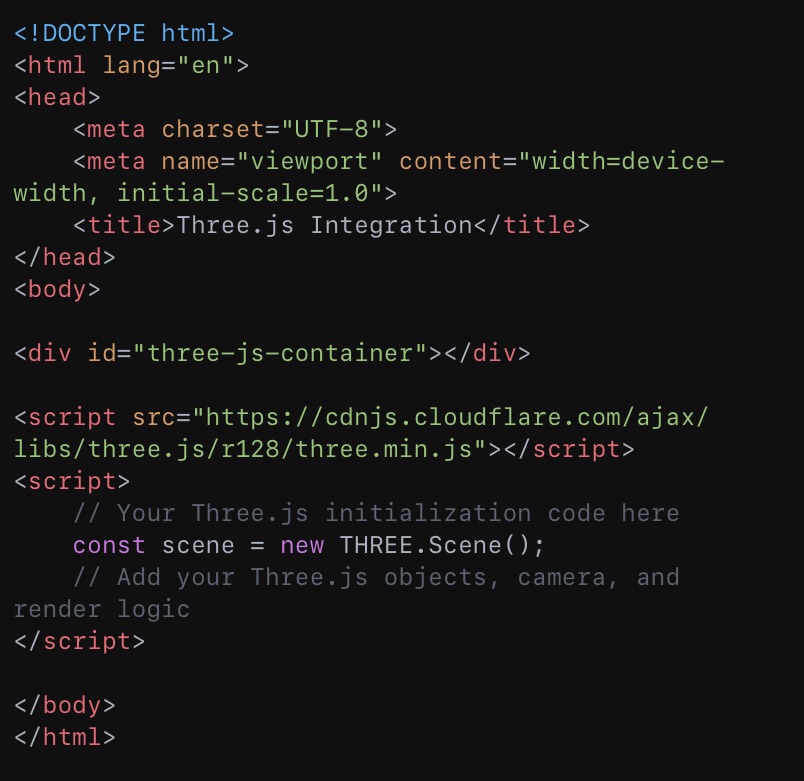
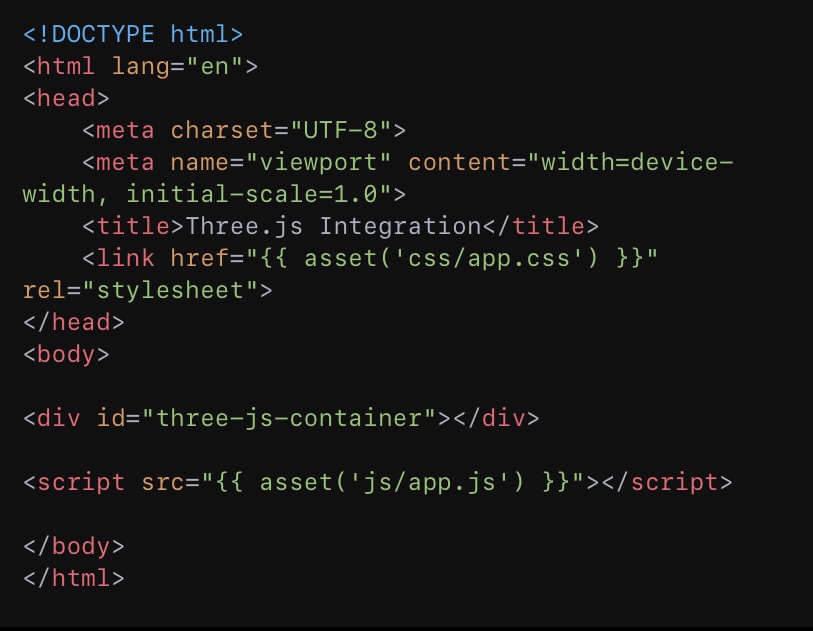
Bringing Fonts to Life with Three.js
import * as THREE from 'three';
let camera, scene, renderer, fontMesh;
init();
animate();
function init() {
// Scene setup...
camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 1, 5000);
scene = new THREE.Scene();
renderer = new THREE.WebGLRenderer(); renderer.setSize(window.innerWidth, window.innerHeight); document.body.appendChild(renderer.domElement); // Load a font and create 3D text...
const loader = new THREE.FontLoader();
loader.load('path/to/font.json', function (font) {
const geometry = new THREE.TextGeometry('Hello World!', {
font: font, size: 80, height: 5, curveSegments: 12,
});
const material = new THREE.MeshBasicMaterial({ color: 0xf3f3f3 }); fontMesh = new THREE.Mesh(geometry, material); scene.add(fontMesh);
});
} function animate() { requestAnimationFrame(animate); // Animations go here...
fontMesh.rotation.x += 0.01; fontMesh.rotation.y += 0.01; renderer.render(scene, camera); }
This example demonstrates the basics of creating 3D text with Three.js and adding it to our scene. The text animates continuously, showcasing the potential of dynamic web fonts.
Sustainability Through Support 🌍
After hours of coding, I ponder the sustainability of my project. To maintain the servers and hosting without resorting to intrusive ads, I decide to incorporate a donation link to my Ko-fi page. This way, supporters can fuel the project directly, ensuring its longevity and impact.
<!-- Add a Ko-fi donation button -->
<a href="https://ko-fi.com/kvnbbg" target="_blank">Support the project on Ko-fi!</a>