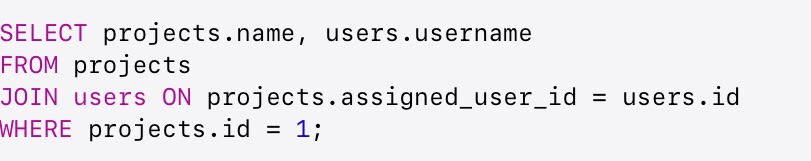
At its core, a database is a systematic collection of data that supports the storage, manipulation, and retrieval of information. Databases can be relational (SQL) or non-relational (NoSQL), each serving different needs based on the structure and scalability requirements of your application.

Best Practices :
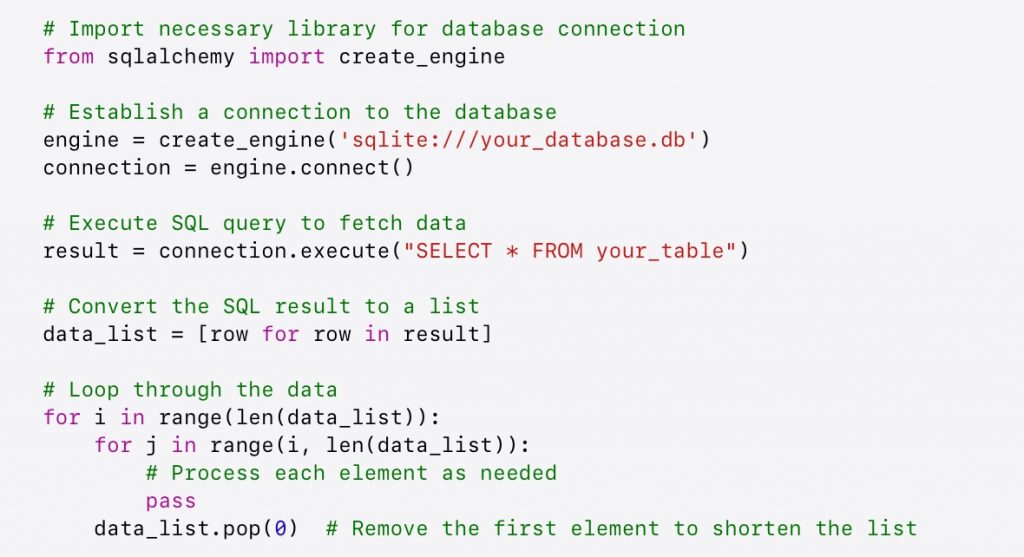
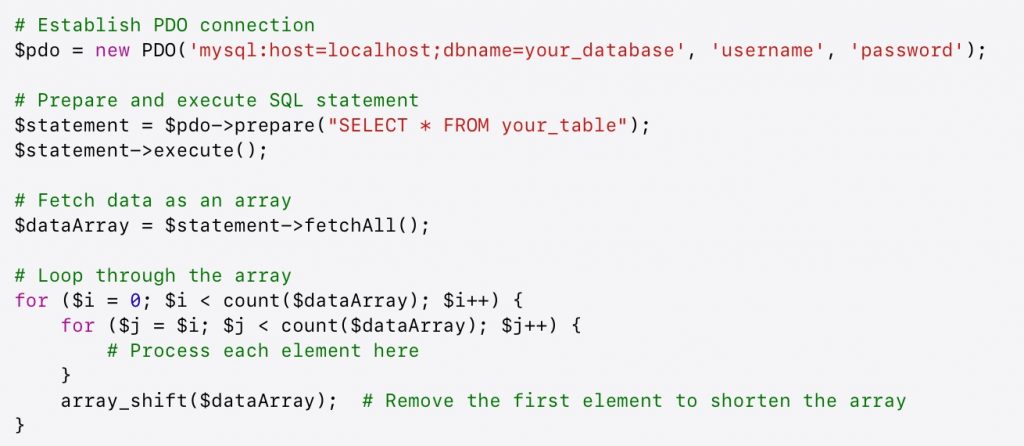
- Data Sanitization : Always sanitize user inputs to prevent SQL injection attacks. This involves escaping potentially harmful characters before they’re processed by the database.
- Privilege : Operate your database under the principle of least privilege, meaning users and applications should have only the minimum permissions necessary to perform their tasks.
Secure Requests and Authorization
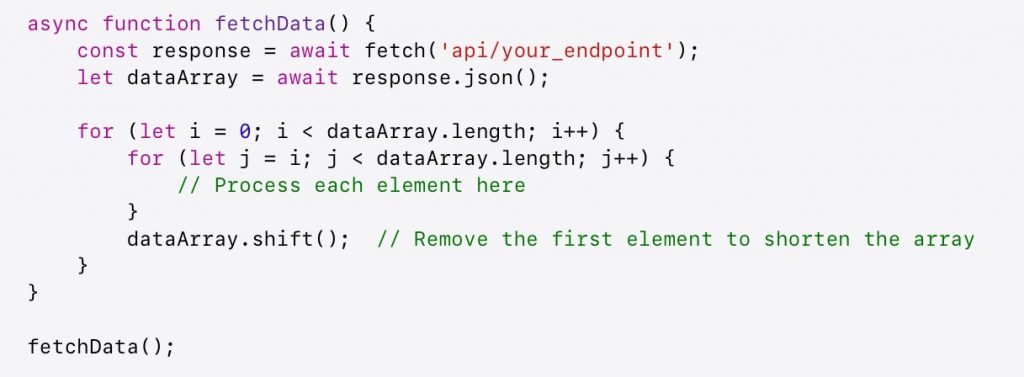
HTTPS : Use HTTPS (Hypertext Transfer Protocol Secure) for all communications between the client and server. HTTPS encrypts data in transit, preventing attackers from intercepting sensitive information.
Authorization Tokens : Implement token-based authorization, such as JWT (JSON Web Tokens), to manage user sessions. Tokens should be securely stored (in HTTP-only cookies) and validated with each request to verify a user’s identity and permissions.
Safeguarding Your Environment
Application and server configurations play a significant role in security. A misconfigured server or application can serve as an entry point for attackers.
Secure Configuration Practices:
- Update Regularly: Keep your server software and dependencies up to date to protect against known vulnerabilities.
- Minimal Exposure: Disable unnecessary services and features on your server to reduce potential attack surfaces.
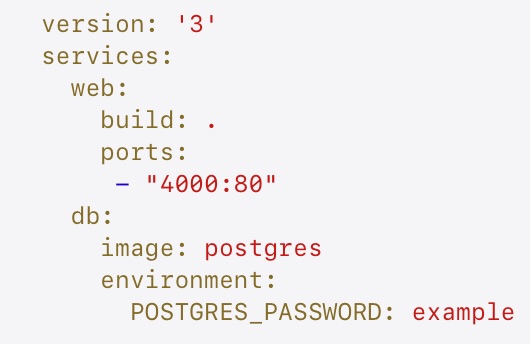
- Environment Variables: Store sensitive configuration options such as API keys and database credentials in environment variables, not in your codebase.
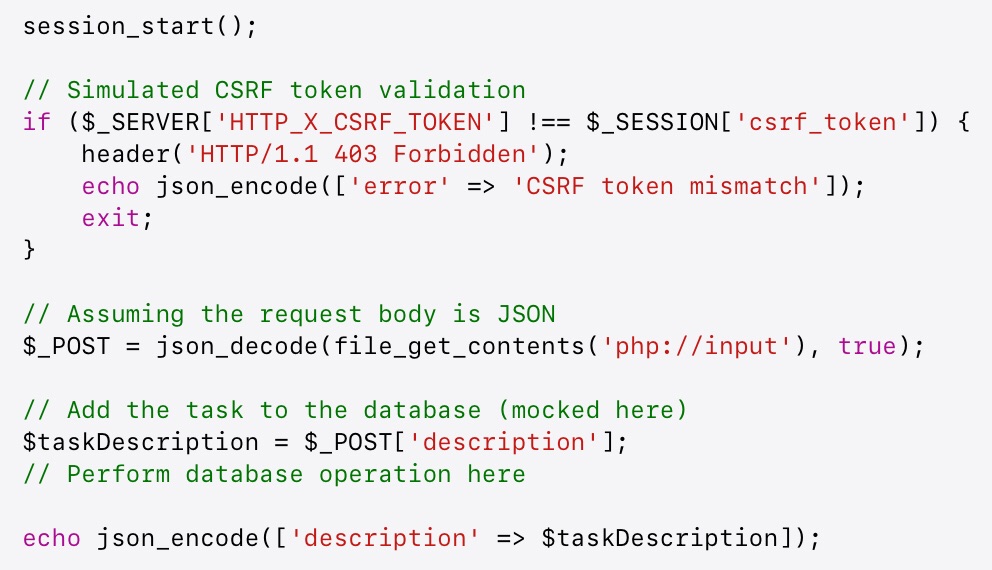
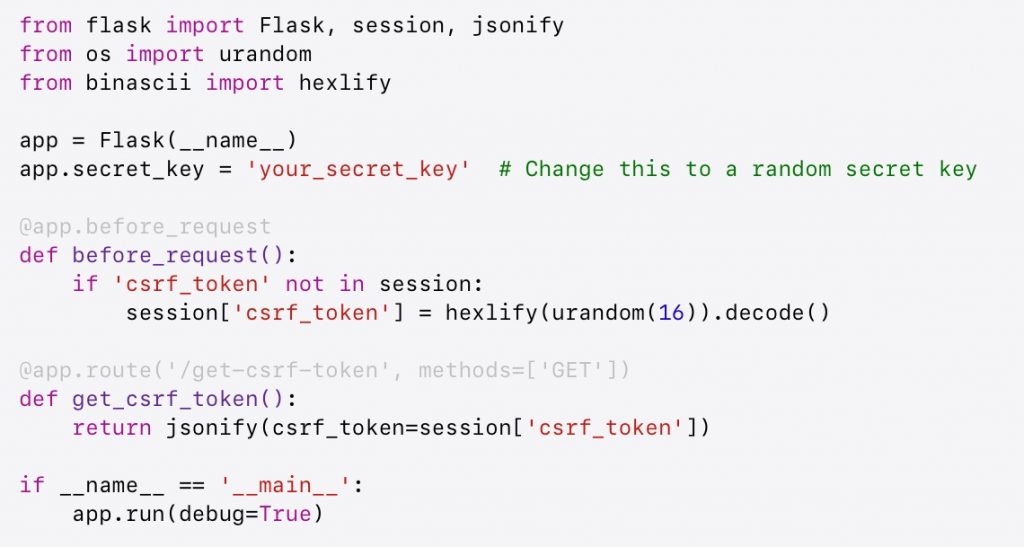
A Shield Against Cross-Site Request Forgery
Cross-Site Request Forgery (CSRF) is an attack that tricks the victim into submitting a malicious request. It exploits the trust that a site has in a user’s browser.
How CSRF Protection Works :
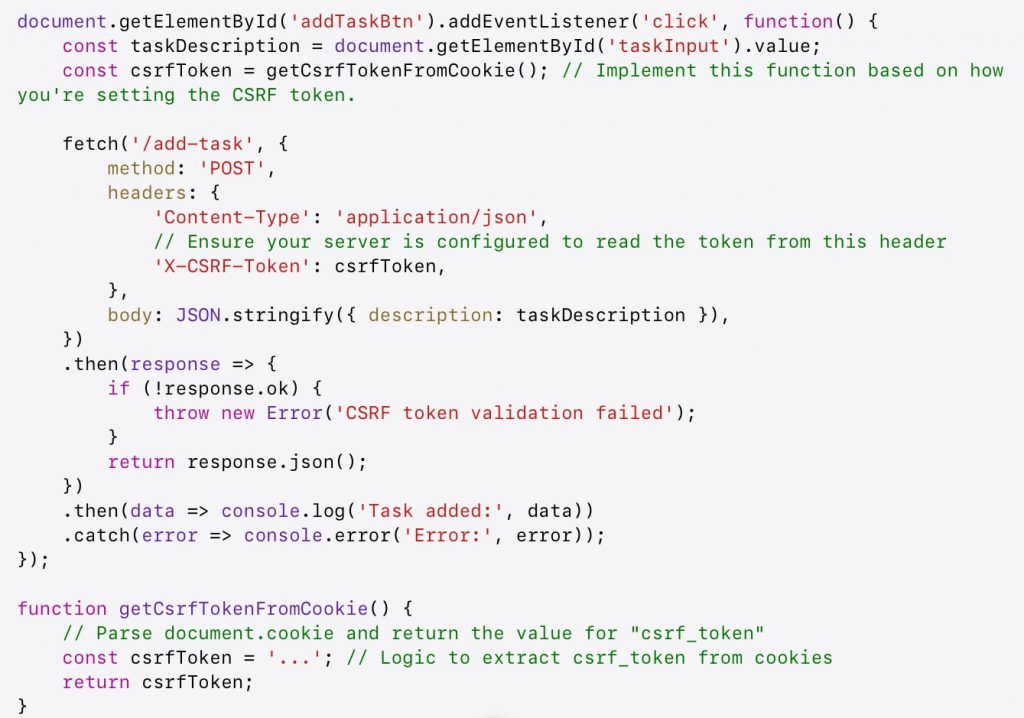
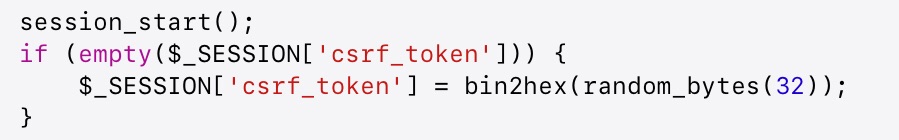
- Token Generation : The server generates a unique, unpredictable token and sends it to the client’s browser as part of a form or an AJAX request.
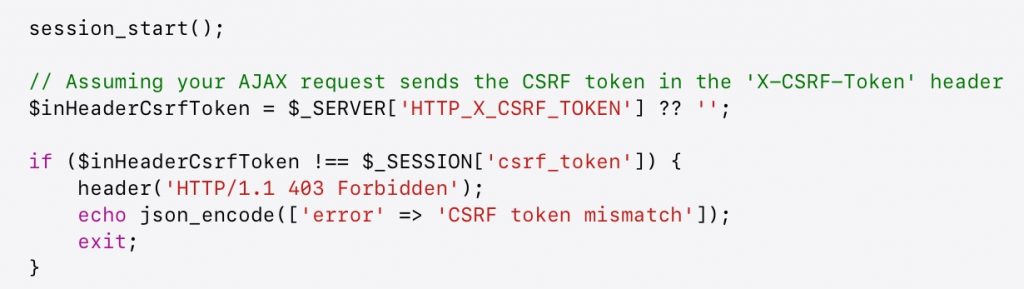
- Token Validation : When the client submits the form or makes a request, it must include this token. The server then validates the token before processing the request.
- Token Invalidation : Tokens are invalidated after being used or after a certain period, requiring new tokens for subsequent requests.
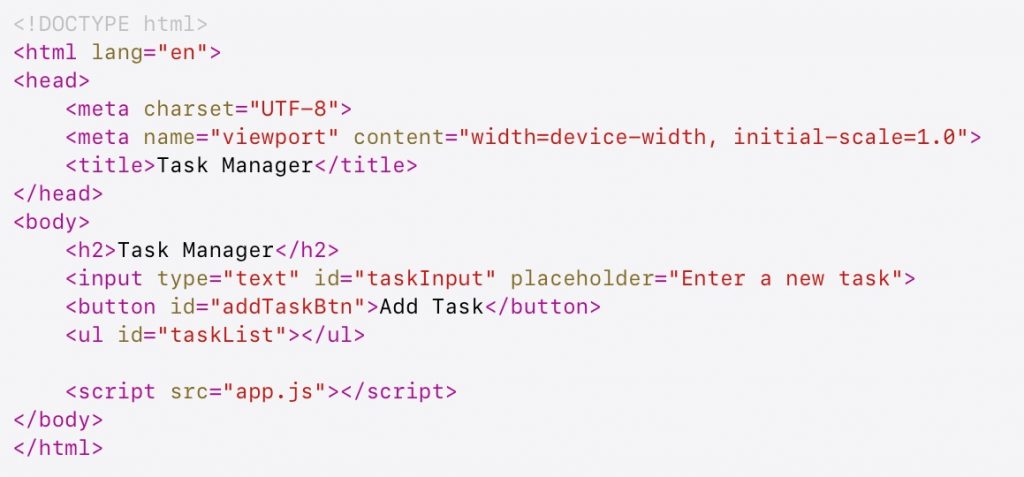
Implementing CSRF tokens in forms and AJAX requests is a standard practice in modern web frameworks. This mechanism ensures that every state-changing request originates from your application, not an attacker.




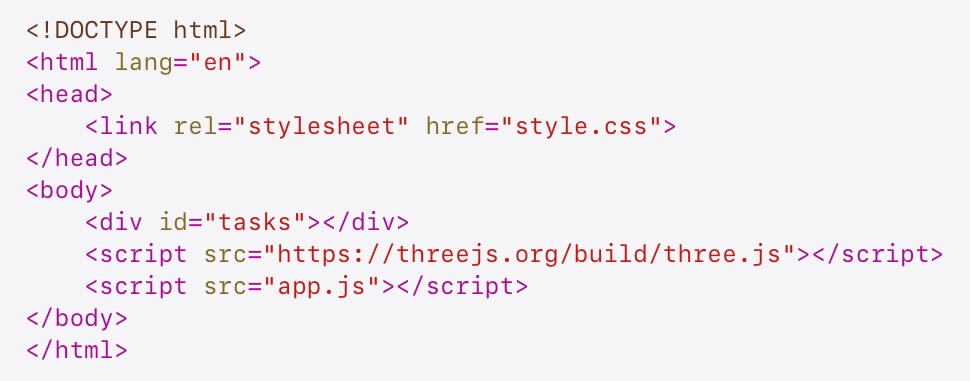
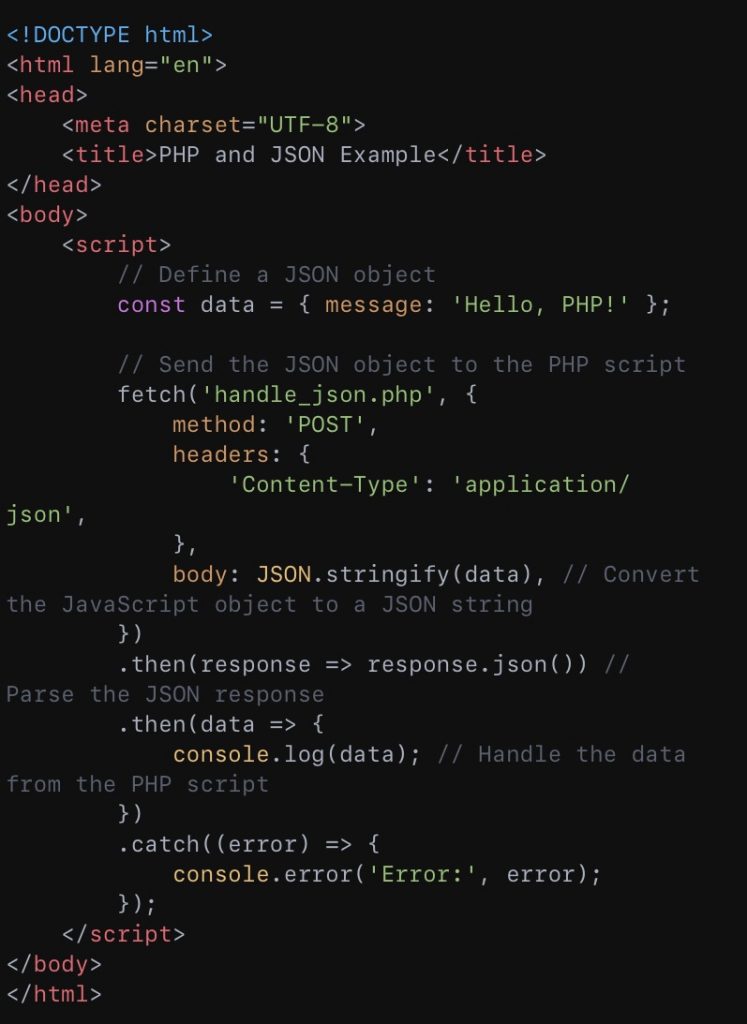
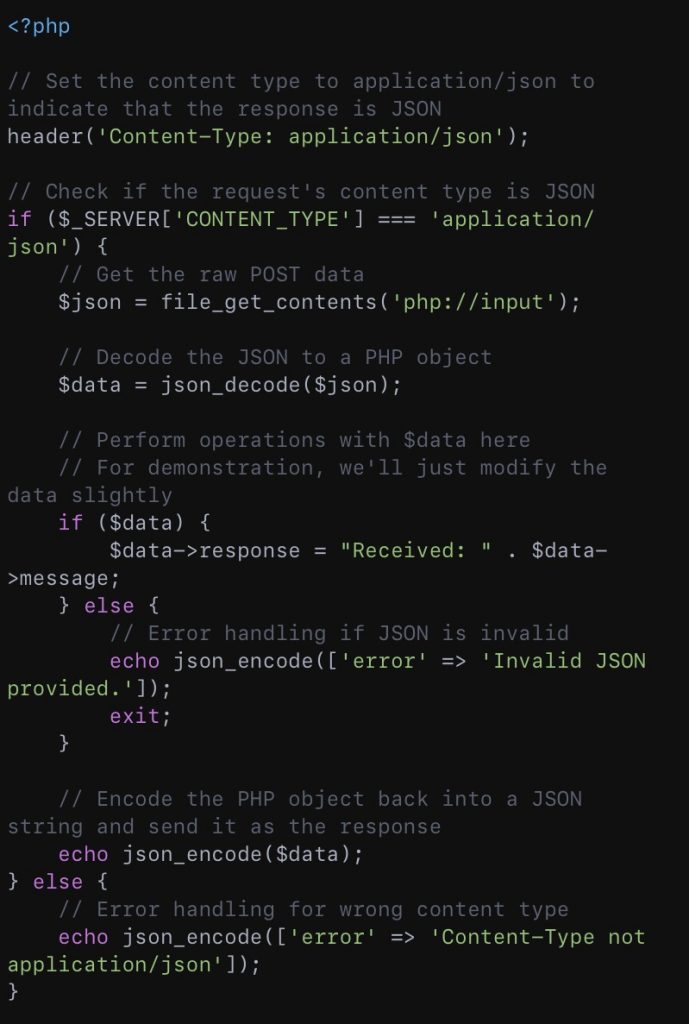
Without Ajax (simplified)


Conclusion : Keeping Data Secure
Remember, security isn’t a one-time task but a continuous process of learning, implementing, and evolving with the digital landscape.